ホームページビルダーでWordPressのトップページを編集する
ホームページビルダー17のWordPressテンプレートで、「ミニマル004」を選択しました。
これから、トップページの編集を行います。
ここでは、バージョン17で説明していますが、基本的な操作は21でも同じです。
[スポンサーリンク]

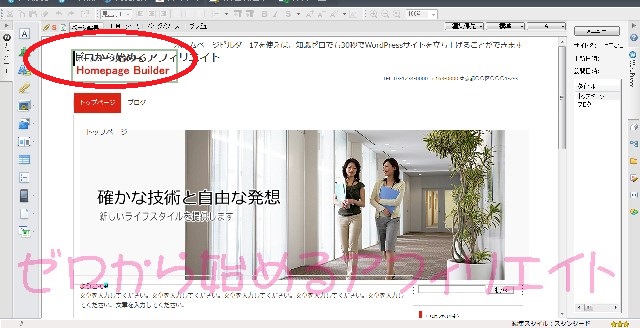
「ミニマル004」の編集画面
ヘッダーの画像はこのままでいいという方は、ロゴの編集だけ行います。
左上のロゴが「ホームページビルダー」となっていますので、ここをサイトタイトルに合わせます。
左上の「Homepage Builder」という赤字のロゴを右クリックし、
「背景画像の編集」<「ウェブアートデザイナーで編集」を選択します。
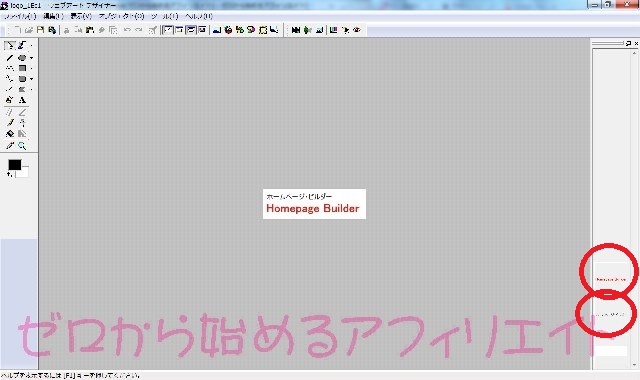
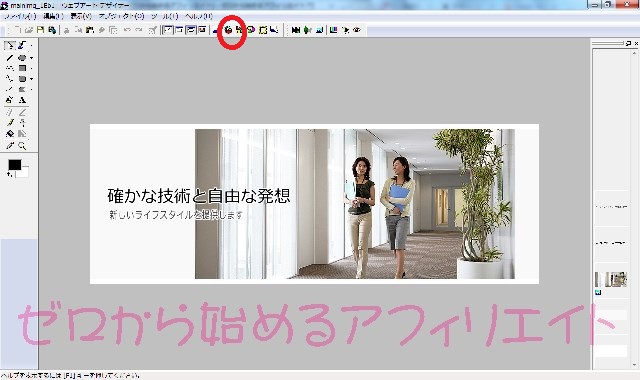
すると、先ほど選択したロゴが表示されます。
白いバナーの上に、カタカナで「ホームページビルダー」という文字と、
赤字の英字で「Homepage Builder」という2つの文字パーツが乗っています。
この2つの文字パーツを編集していきます。
右の赤丸で囲んだ部分がその文字パーツです。
まず、始めに、カタカナの「ホームページビルダー」という文字を編集します。
右の赤丸で囲んだうちの該当箇所をクリックすると、
「ホームページビルダー」の文字の周りが点線で囲われます。
これを右クリックし、一番上に出てくるメニュー「オブジェクトを編集する」をクリックします。
すると、このような画面が出てくるので、
「ホームページビルダー」という文字を「ゼロから始めるアフィリエイト」に編集します。
バナーからはみ出している場合には文字サイズを変更します。
フォントが気に入らない場合には、好きなフォントを選択します。
編集が終わったら、右上角の「×」で編集画面を閉じます。
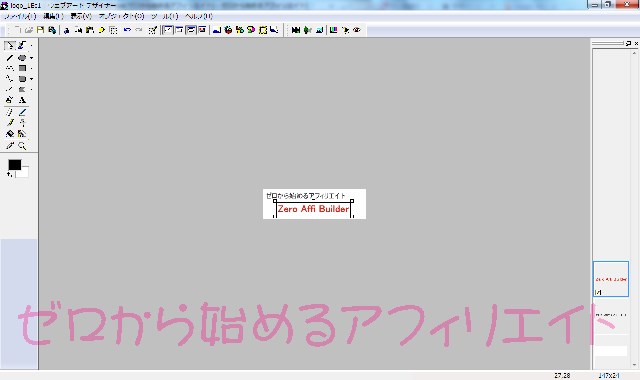
同じ要領で、赤英字の「Homepage Builder」も「Zero Affi Builder」に編集しました。
文字の位置は四隅をドラッグすれば動かせます。
フォントや文字の大きさを変更する場合には、もう一度右クリックで「オブジェクトを編集する」から編集します。
編集が終わったら、保存ボタンを押し、右上角の「×」でウェブアートデザイナー編集画面を閉じます。
画面を閉じる時に
「外部CSSファイルに指定されているスタイルを変更します。
変更と同時に上書き保存するため、スタイルを元に戻すことはできません。
よろしいですか?」という警告が出ますが、
デザインに不都合がなければ、「はい」を選択します。
次は、ヘッダー画像の編集です。素材集から画像を選んで入れ替えます。
さきほどのロゴ編集と同じ要領で、画像を右クリックし、
「背景画像を編集する」<「ウェブアートデザイナーで編集する」を選択します。
ウェブアートデザイナーの画面が開きます。
上の写真マークの右側に「素材集」のマークがありますので、そこをクリックします。
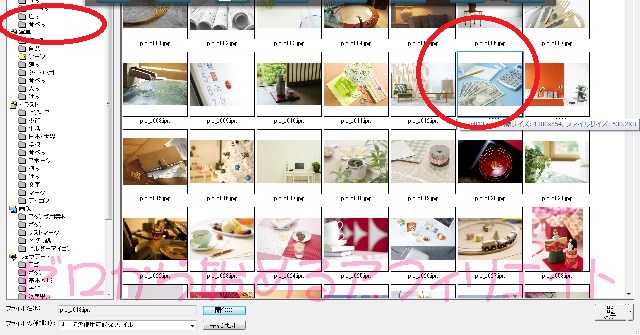
素材集を開くと、
左上に写真フォルダがジャンルごとに並んでいますので、好きな画像をクリックします。
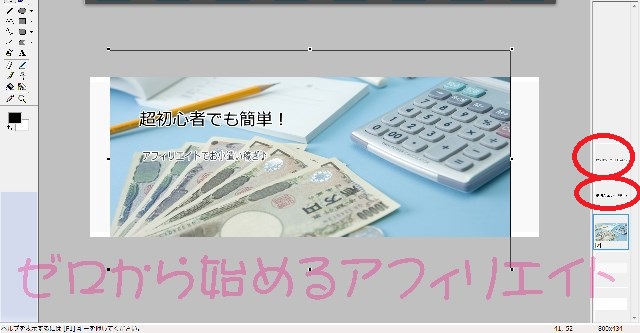
ここでは、「シーン」というフォルダを選択し、一万円札と電卓の写真を選択しました。
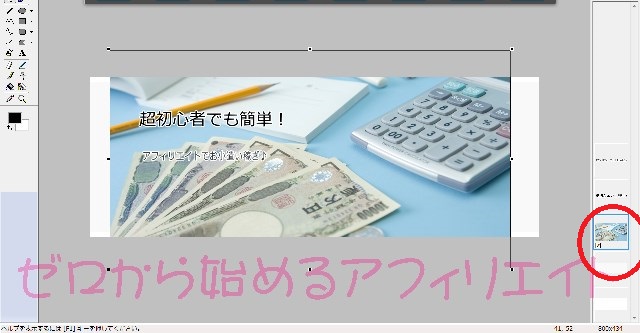
ロゴ編集の時と同じように右側にヘッダー写真のアイコンが出ますので、
そこを右クリックして「オブジェクトを編集する」を選択します。
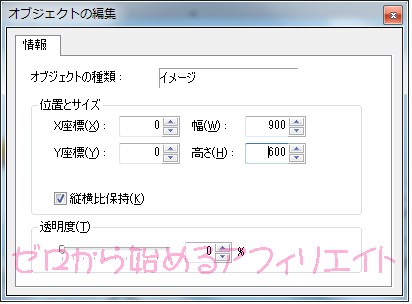
すると、画像の幅、高さを編集する小ウィンドウが表示されますので、ヘッダーの大きさに変更します。
素材集の画像は、おおよそですが、幅1200、高さ900くらいの写真が多いです。
ヘッダー画像の大きさはテンプレートのデザインにも寄りますが、おおよそ幅900、高さ600前後です。
素材集の画像の比率を維持したままですと、ヘッダーには一部しか表示されません。
「比率を保持しない」でサイズを変更してみて、何度か微調整を繰り返します。
新しい画像が編集し終わりましたら、古い画像は右のアイコンを選択し、右クリックで「削除」します。
次は、文字編集です。右のアイコンから編集する文字を選択し、右クリックで「オブジェクトを編集する」を選択します。
この時、文字が画像に隠れている場合には、
右の文字のアイコンを右クリックし「重なり」<最前面に移動」を選択すると、文字が前に出てきます。
ロゴの編集は先ほどと同じように、フォントや文字の大きさを調整するだけです。
編集が終わったら、右上角の「×」でウェブアートデザイン編集画面を閉じます。
ヘッダーの画像はこのように編集されました。
あとは、赤で囲んだ部分にサイトの紹介文を入力すれば、トップページは完成です。
あとは、サーバーにファイルを転送し、WordPressをインストールすれば、サイトが立ち上がります!
ホームページビルダー17でWordPress設定を追加する
[スポンサーリンク]
☆ホームページビルダー&WordPressでゼロから始めるアフィリエイト.com☆