サイトマップを作成する方法はいろいろあるのですが、
ここでは超初心者でも利用しやすい方法をお伝えしたいと思います。
サイトマップの作成には、
1、無料ブログ運営会社が提供しているツールを利用する場合と
2、ワードプレスのプラグインを利用する場合とがあります。
ここでは、1についてご説明します。
まだサイトを作成して記事数が少ない方向けの方法です。
ある程度サイトが完成してしまった(画像やページ数が多い)方は、
2、ワードプレス サイトマップを作成するプラグインGoogle XML Sitemaps v3 for qTranslate
をお勧めします。
[スポンサーリンク]
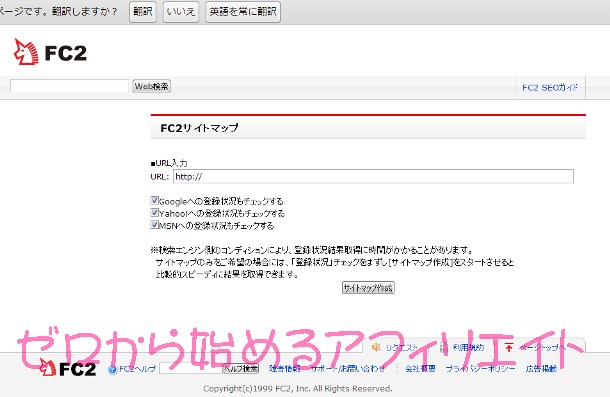
サイトマップ作成に使用するツールは、FC2が提供しているツールです。
URL入力画面に自分のサイトを入力し、
下の3か所(グーグル、ヤフー、MSN)にチェックマークを入れ、サイトマップ作成のボタンをクリックします。
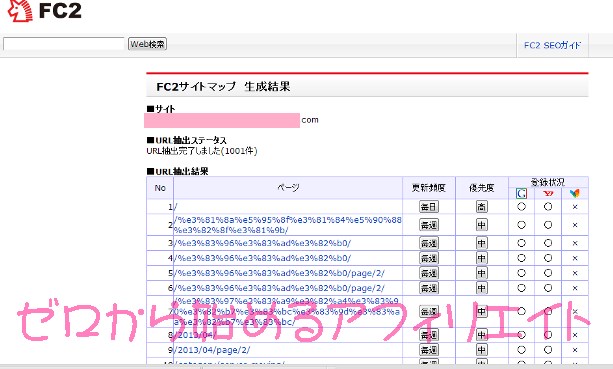
サイトマップを作成するページがズラッと表示されます。
すでに、写真がたくさん掲載してあったり、カテゴリやタグページが多い場合には、
1000個以上のファイルに及びますので、30分くらいかかるかもしれません。
URLの検出が終了しましたら、一番下の「サイトマップを保存」をクリックします。
すると、ファイルがダウンロードされます。
このダウンロードしたファイル(通常は、×××.xml)をFTPソフト等を用いてサーバーにアップロードします。
アップロードする場所は、レンタルサーバー会社が指定しているフォルダ内です。
あふぃ子の場合は、エックスサーバーを使用していますので、
ドメイン名/public_html/以下のフォルダに転送します。
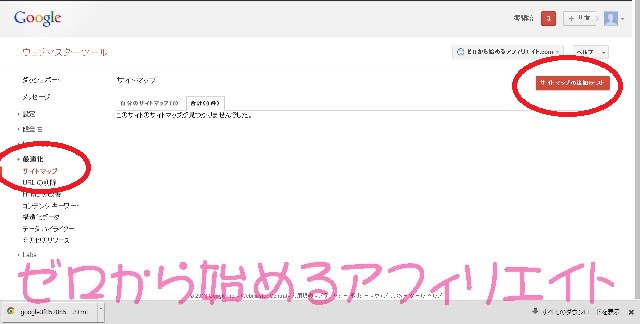
サーバーに転送が終わったら、今度はグーグルウェブマスターツールにサイトマップを送信します。
ウェブマスターツールにログインし、左メニューの「最適化」の「サイトマップ」をクリック。
サイトマップの管理画面が出たら、今度は右上の「サイトマップを追加」をクリック。
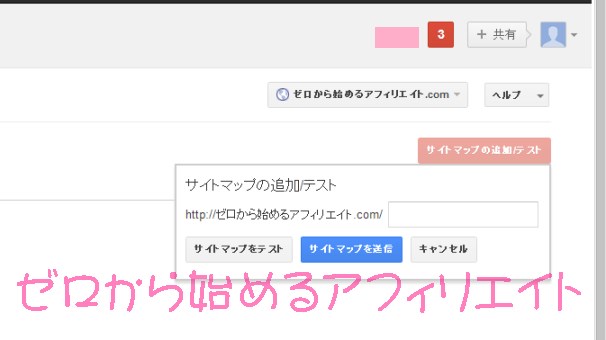
自分のサイトのURLに xxxx.com/sitemap.xmlと入力し、「サイトマップを送信する」をクリック。
画面ベージュのところに、「サイトマップを送信しました」とでますので、「ページを更新する」を押します。
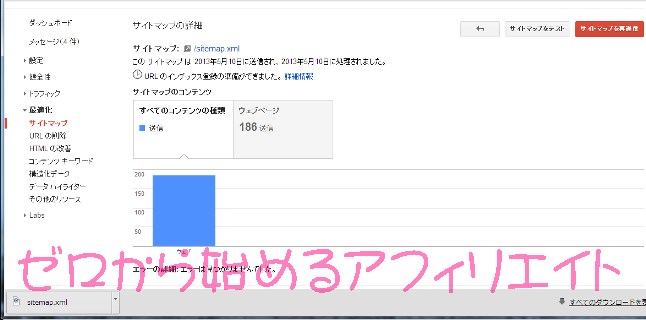
サイトマップが無事送信されると、このように送信されたページが表示されます。
もし、送信に失敗した場合、「更新する」を押すと、「保留中」というエラーメッセージが出ます。
エラーが出た場合については、こちらを参考にしてください。
グーグルウェブマスターツール サイトマップが404エラーになる
もっとてっとり早く、WordPressのプラグインを使用する場合
ワードプレス サイトマップを作成するプラグインGoogle XML Sitemaps v3 for qTranslate
[スポンサーリンク]
☆ホームページビルダー&WordPressでゼロから始めるアフィリエイト.com☆